
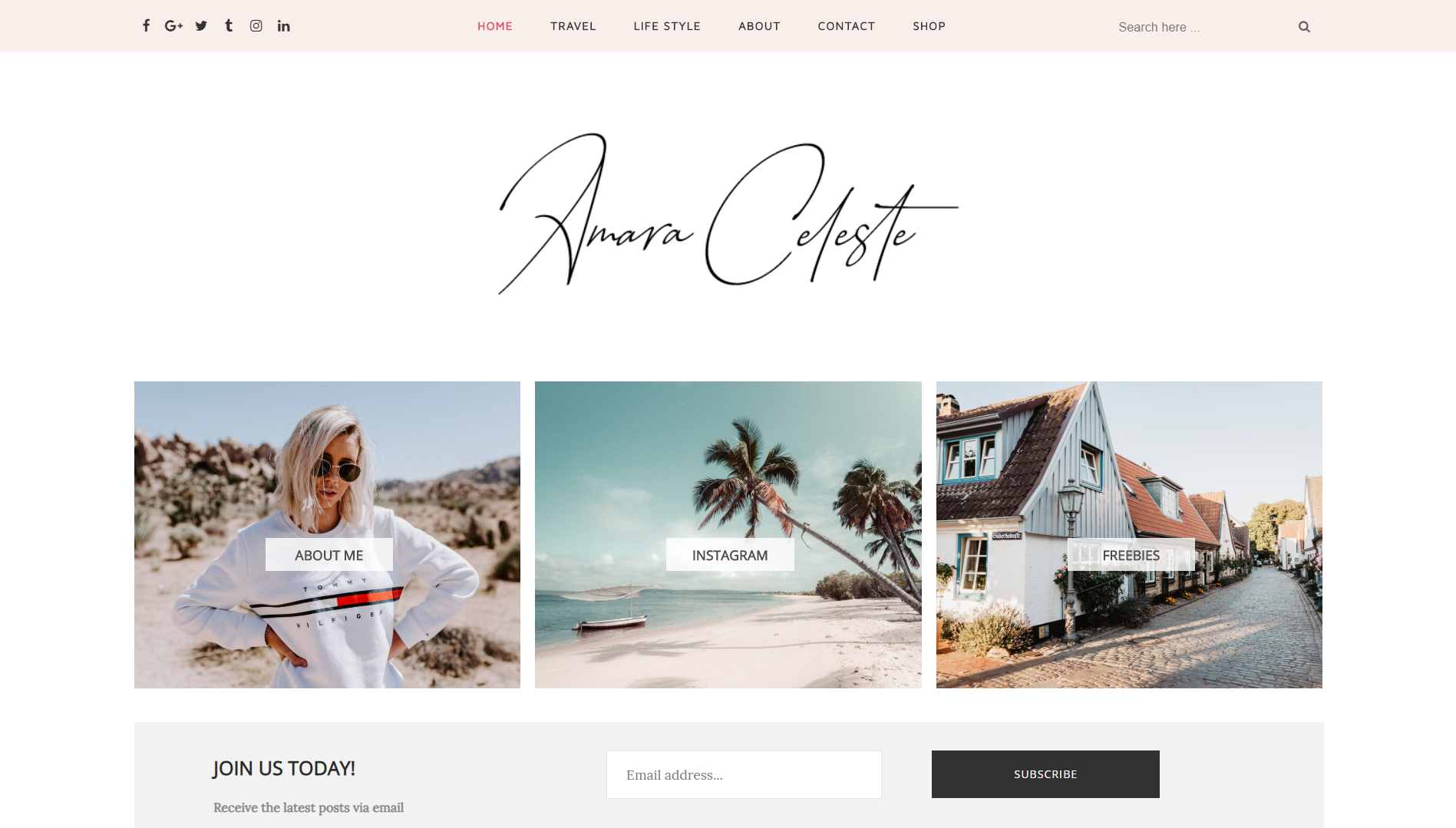
Amara Installation Documentation, a step to step guide to help you out to set up your blog easy way.
First of all, Thank you for Downloading our template if you haven’t done yet you can get it from here: Amara Travel Blogger Template. You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
1. Installation
Open your purchase folder, you will see a file with the name Amara-(Free or Premium)-Version.xml
Open this XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window).

Return to your blog dashboard, access your Template menu, click Edit HTML

In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template.

Video Guide : –
2. Main Menu

- To Edit Top Menu in this theme you can follow this step:
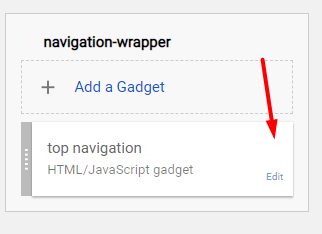
1. Go to -> Blogger Dashboard- >layout -> Top navigation- > press edit button.

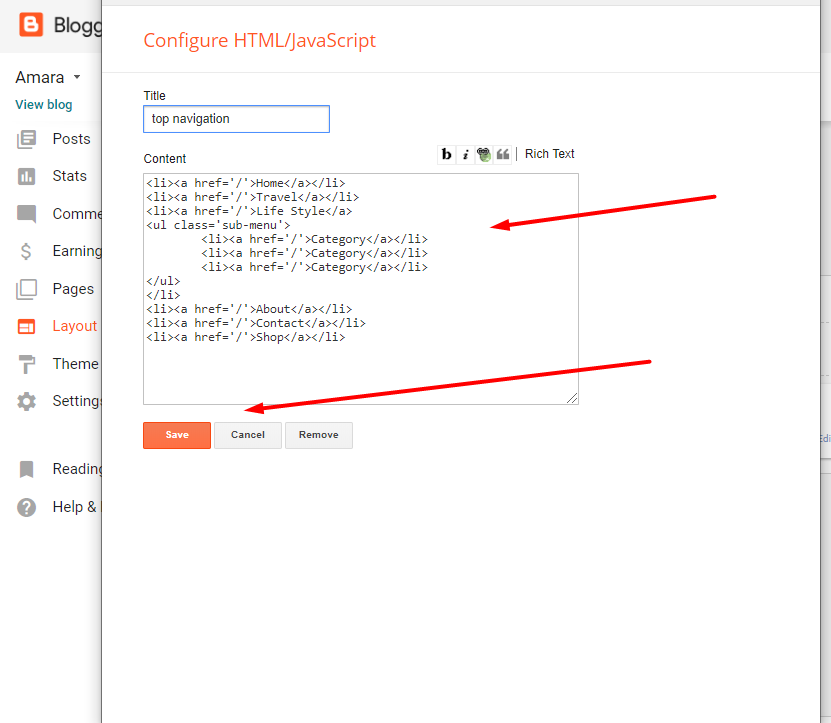
2. Now copy and paste the below mention code to widget content, replace the “/” with your link to your categories.

Save it.
To Edit Sidebar Social icons in this theme you can follow these steps:

-
- On Blogger Dashbord Click Layout
- Top Social Widget Click Edit button

Add your social media name and link >> ADD LINK >> Once you added all the links SAVE.

Use http:// or https:// where applicable.
AVAILABLE ICONS:
Behance Facebook Twitter Bloglovin Dribbble Flickr GooglePlus Instagram Linkedin Pinterest Vimeo Youtube Vine Soundcloud Goodreads Deviantart Foursquare Reddit Tumblr Spotify Twitch Vk Mailto shop Rss Etsy
Video Guide : –
4. Widget

About Me
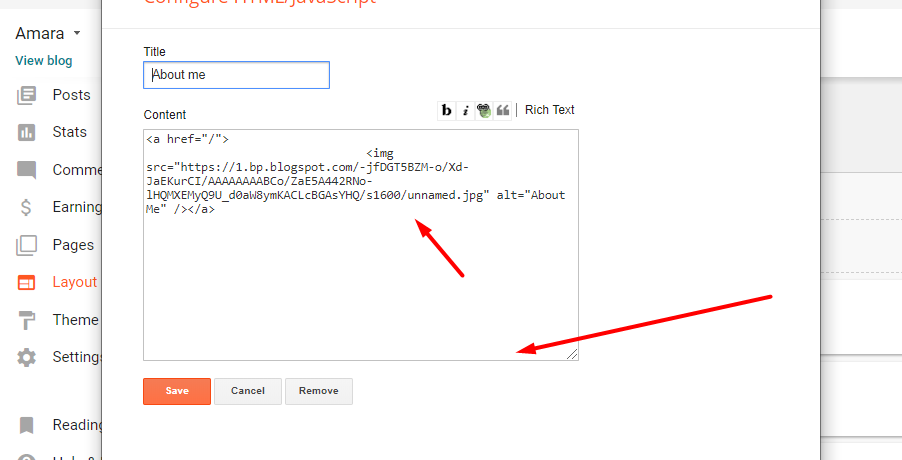
1. Go to Blogger Dashboard > Layout > About me widget > click on edit button
2. Now copy the below mention code and paste into widget.
3. Change the image url with author image url, description, # with social url
4. Save It
<div class="aboutme-content"> <br /> <img alt="Hello, There!" class="aboutme-image" src="https://1.bp.blogspot.com/-n9NNbVPtecE/Xd6p9LyN-OI/AAAAAAAABCI/v4466X5r1CYJ-64f0cz9_-gMWxVtmFXcwCLcBGAsYHQ/s1600/13.jpg" / /> <br /> <img alt="Hello, There!" class="signature-image" src="https://1.bp.blogspot.com/-s_wO6V3-NcE/Xd6r4qTFedI/AAAAAAAABCU/VipaM8MwaasVO7_GmX7CBRY6HxDHgFUQwCLcBGAsYHQ/s1600/sign.png" / /> <br /> <p class="centered">Vix no volumus ocurreret maiestatis, quaeque alienum eum te, semper principes deseru</p><br /> <p class="about-find-more"> <a href="https://newbeautytemplate.blogspot.com/">Find More</a></p><br /> <br /> </div>
6. Mobile Version ( Responsive Design Option )
Mobile Responsive
After you apply mobile version for this template, Color changing option will not work. This is official bug of Blogger. So, please make sure, you used Color changing option before do this step.
As default, Blogger will use its own template for you blog on mobile. So if you want to use Fashion template on mobile devices, please enable it first.
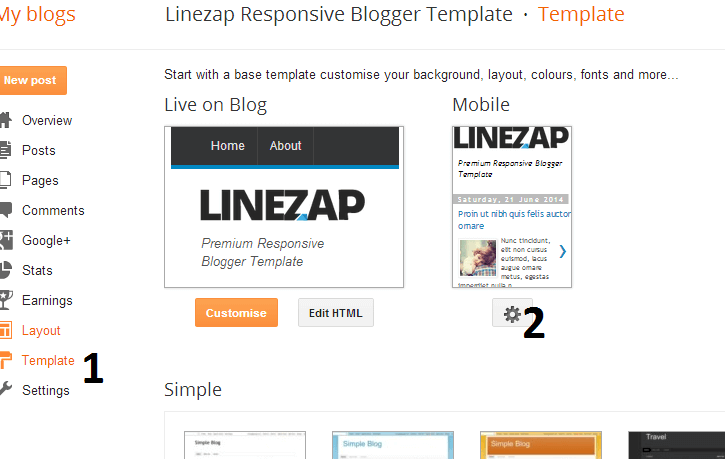
Access your Template menu and click on Gear button of Mobile template.

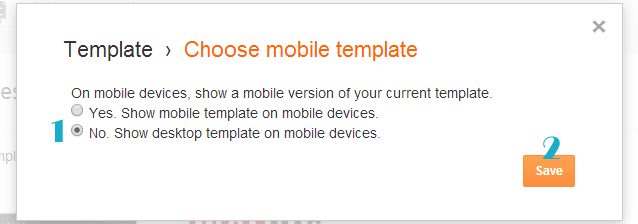
In Choose mobile template window, check “No. Show desktop template on mobile devices.” option, then click Save button.

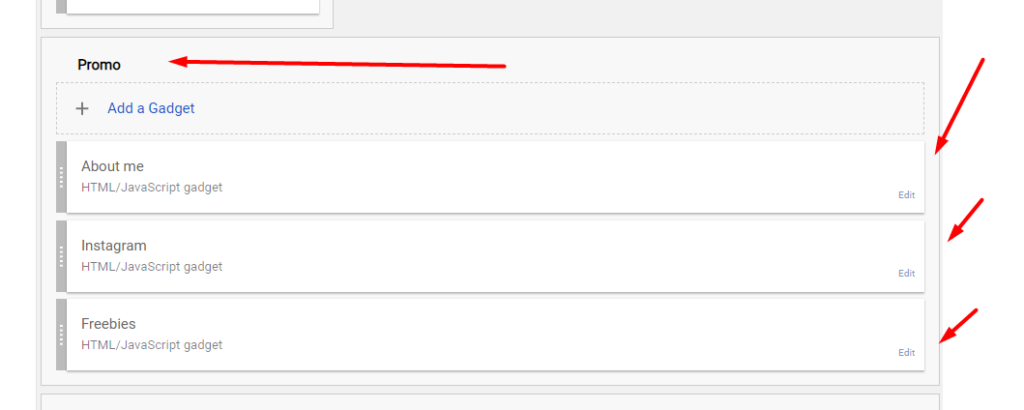
7. Setup the Promo.



Now copy and paste the below mention code to widget content, replace the “/” with your link to your categories.
8. Instagram Widget

Access your blog Layout > click Edit link on Footer Instagram widget
1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
<div class=’insta-wrap’>
<div class=’my-insta-box’>
<a class=’btn-style’ href=’https://www.instagram.com/stella_edward_wedding/?hl=en’ rel=’me’>FOLLOW ME @INSTAGRAM</a>
</div>
</div>
<ul id=’instafeed’ class=’insta-slick’>
</ul>
<script type=’text/javascript’>//<![CDATA[
$(document).ready(function(){
var feed = new Instafeed({
get: ‘user’,
userId: 13371393773,
limit:14,
sortBy:’random’,
accessToken: ‘13371393773.1677ed0.3247ba96fbc54dac8e1b72c0bfb8b79d’,
after: function () {
var owl = $(‘.insta-slick’);
owl.slick({
dots: false,
infinite: false,
speed: 300,
prevArrow: ‘<button type=”button” class=”slick-nav slick-prev”><i class=”fa fa-angle-left”></i></button>’,
nextArrow: ‘<button type=”button” class=”slick-nav slick-next”><i class=”fa fa-angle-right”></i></button>’,
arrows:false,
slidesToShow: 7,
slidesToScroll: 2,
autoplay: true,
draggable:true,
infinite:true,
autoplaySpeed: 1000,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: false
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: “unslick”
// instead of a settings object
]
});
},
template: ‘<li><a href=”{{link}}” target=”_blank”><div class=”zoom-out-effect left”><div class=”img-box”><img src=”{{image}}” /></div></div></div></a></li>’,
resolution: ‘standard_resolution’
});
feed.run();
});
//]]>
</script>
Thank you.

