
Sophia Installation Documentation, a step to step guide to help you out to set up your blog easy way.
First of all, Thank you for Downloading our template if you haven’t done yet you can get it from here: Sophia Lifestyle Blogger Template. You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
1. Installation
Open your purchase folder, you will see a file with the name Sophia-(Free or Premium)-Version.xml
Open this XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window).

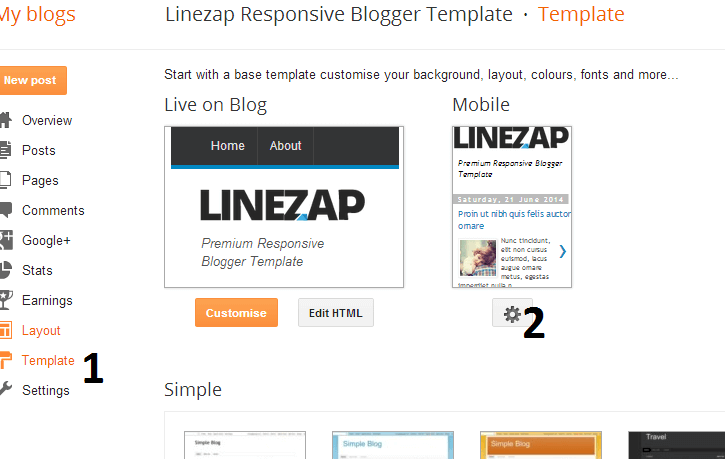
Return to your blog dashboard, access your Template menu, click Edit HTML

In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template.

Video Guide : –
2. Main Menu

- To Edit Top Menu in this theme you can follow this step:
1. Go to -> Blogger Dashboard- >layout -> Main Menu- > press edit button.

- On Blogger Dashboard Click Layout.
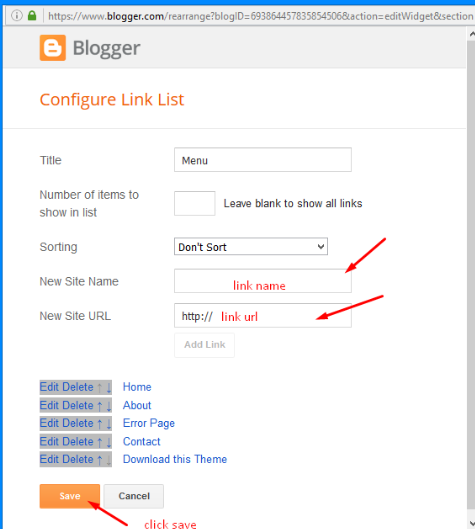
- Click Edit on Top Navigation Widget.
- Change it according to your needs. Add name of the link Name and link url then click add Link
- Click Save.
- Change the location of menu item using arrow down and arrow up Icon
- For More Information- Watch Video Below

Save it.
3. Social Top / Social Footer
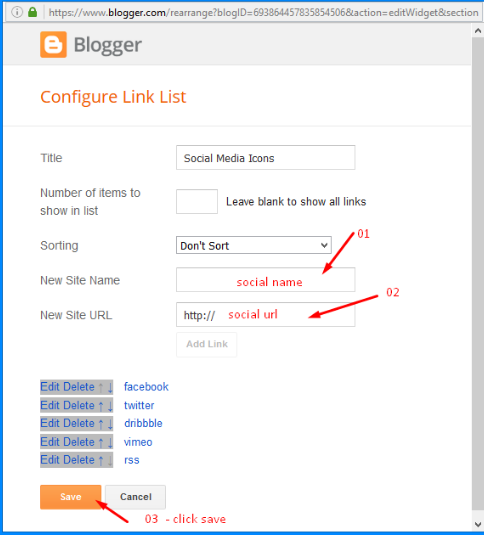
To Edit Social icons in this theme you can follow these steps:

Add your social media name and link >> ADD LINK >> Once you added all the links SAVE.

Use http:// or https:// where applicable.
AVAILABLE ICONS:
Behance Facebook Twitter Bloglovin Dribbble Flickr GooglePlus Instagram Linkedin Pinterest Vimeo Youtube Vine Soundcloud Goodreads Deviantart Foursquare Reddit Tumblr Spotify Twitch Vk Mailto shop Rss Etsy
Video Guide : –
4. Logo Setup
1. In your dashboard Select “Layout”.
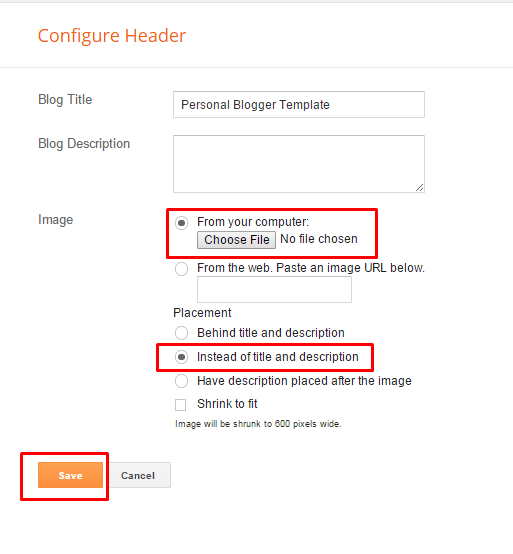
2. Upload Your Logo Header : In You Blog (Header), Click on “Edit” and applicate all settings below :

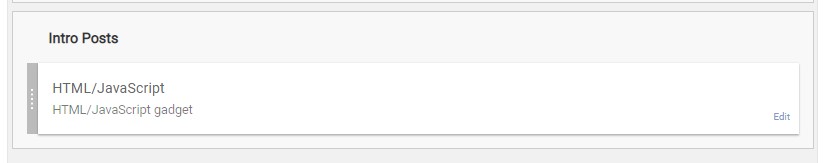
5. Intro Post

1. In your dashboard Select “Layout”.
2. Upload Your Intro Posts : In You Blog (Header), Click on “Edit” and applicate all settings below :

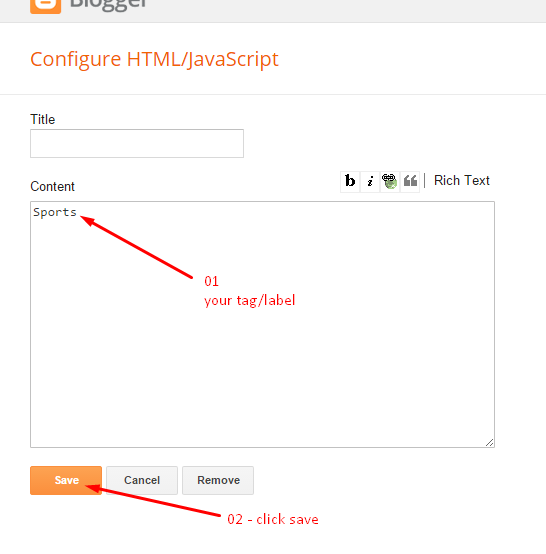
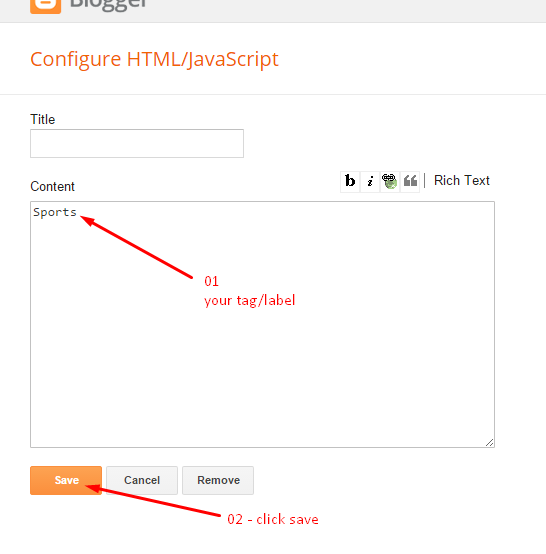
Put your label in the widget.

Done.
6. Trending

1. In your dashboard Select “Layout”.
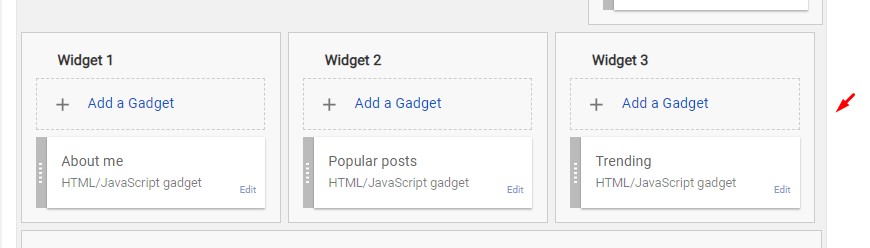
2. Upload Your Trending : In You Blog (Header), Click on “Edit” and applicate all settings below :

Put your label in the widget.

Done.
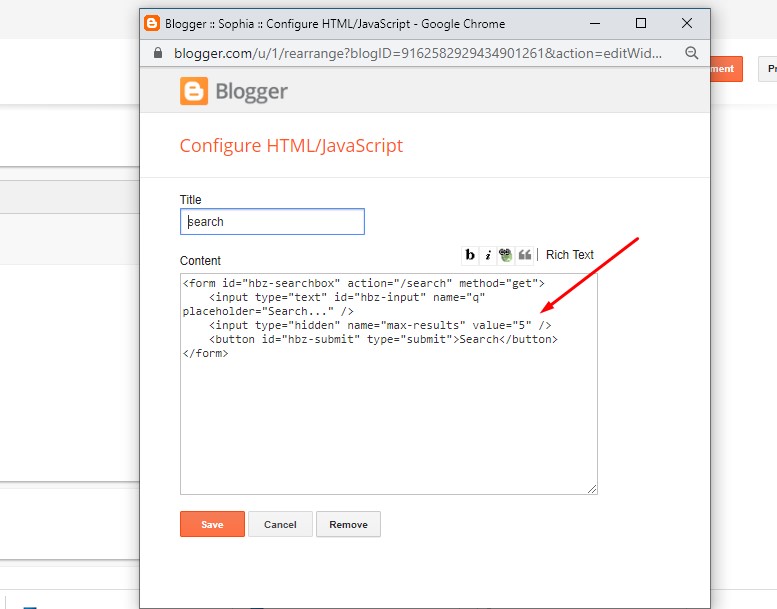
7. Search Box

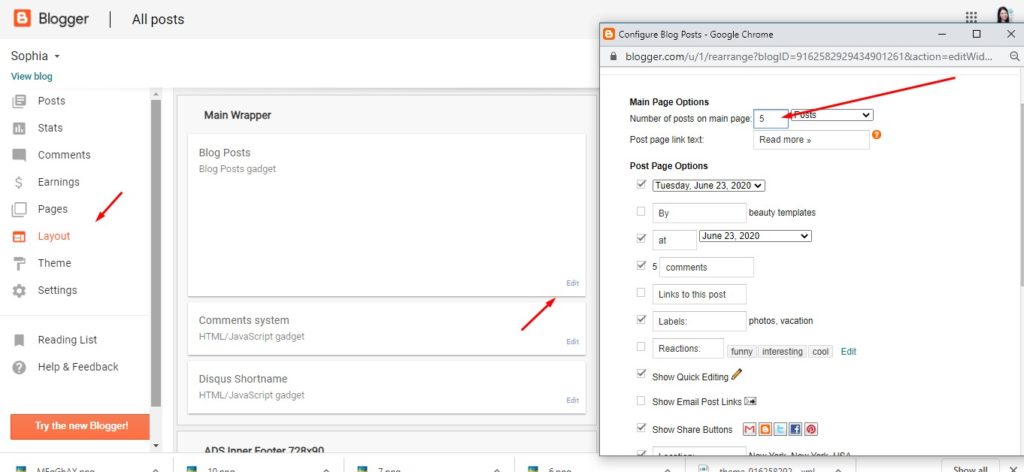
1. In your dashboard Select “Layout”.
2. Search : In You Blog (Header), Click on “Edit” and applicate all settings below :

Now change the Value with like in the example 5 with same number of posts you want to display on the home page.

8. Instagram

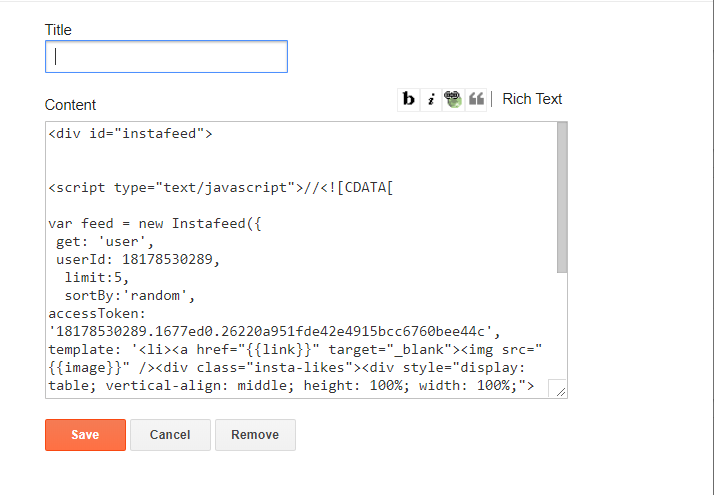
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.

<div id=”instafeed”>
<script type=”text/javascript”>//<![CDATA[
var feed = new Instafeed({
get: ‘user’,
userId: 18178530289,
limit:5,
sortBy:’random’,
accessToken: ‘18178530289.1677ed0.26220a951fde42e4915bcc6760bee44c’,
template: ‘<li><a href=”{{link}}” target=”_blank”><img src=”{{image}}” /><div class=”insta-likes”><div style=”display: table; vertical-align: middle; height: 100%; width: 100%;”><span style=”display: table-cell; vertical-align: middle; height: 100%; width: 100%;”>{{likes}} <i class=”fa fa-heart”></i><br/>{{comments}} <i class=”fa fa-comment”></i></span></div></div></a></li>’,
resolution: ‘standard_resolution’
});
feed.run();
//]]>
</script></div>
Done.
9. Mobile Version ( Responsive Design Option )
Mobile Responsive
After you apply mobile version for this template, Color changing option will not work. This is official bug of Blogger. So, please make sure, you used Color changing option before do this step.
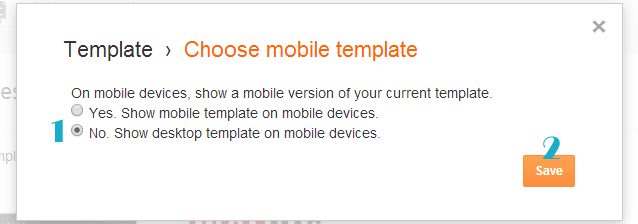
As default, Blogger will use its own template for you blog on mobile. So if you want to use Fashion template on mobile devices, please enable it first.
Access your Template menu and click on Gear button of Mobile template.

In Choose mobile template window, check “No. Show desktop template on mobile devices.” option, then click Save button.