
A Simple Blog Template Installation Documentation, a step to step guide to help you out to set up your blog easy way.
First of all, Thank you for Downloading our template if you haven’t done yet you can get it from here: A Simple Blog Blogger Template. You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
1. Installation
Open your purchase folder, you will see a file with the name A Simple Blog-(Free or Premium)-Version.xml
Open this XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window).

Return to your blog dashboard, access your Template menu, click Edit HTML

In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template.

Video Guide : –
2. Main Menu
- To Edit Top Menu in this theme you can follow this step:
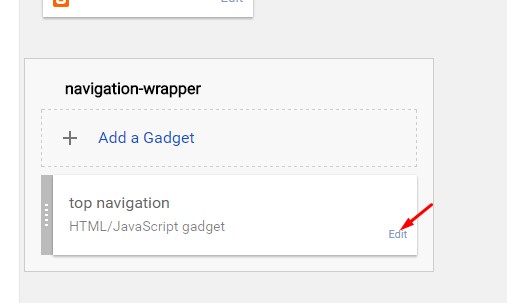
1. Go to -> Blogger Dashboard- >layout -> Top navigation- > press edit button.

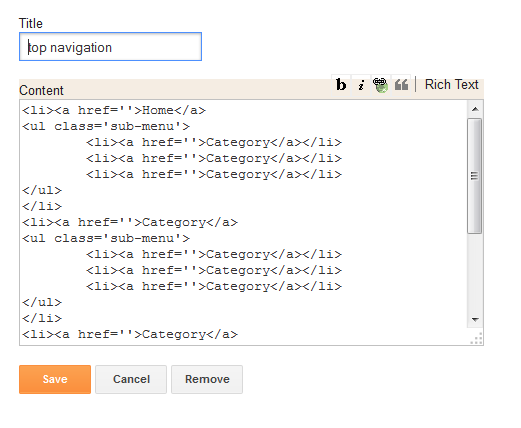
2. Now copy and paste the below mention code to widget content, replace the “#” with your link to your categories.
<li><a href='#'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Contact</a> <ul class='sub-menu'> <li><a href='#'>Category</a></li> <li><a href='#'>Category</a></li> <li><a href='#'>Category</a></li> </ul> </li> <li><a href='#'>Shop</a></li> <li><a href='#'>Advertise</a></li>
Image example : Save it.
Save it.
To Edit Sidebar Social icons in this theme you can follow these steps:

-
- On Blogger Dashbord Click Layout
- Top Social Widget Click Edit button

Add your social media name and link >> ADD LINK >> Once you added all the links SAVE.

Use http:// or https:// where applicable.
AVAILABLE ICONS:
Behance Facebook Twitter Bloglovin Dribbble Flickr GooglePlus Instagram Linkedin Pinterest Vimeo Youtube Vine Soundcloud Goodreads Deviantart Foursquare Reddit Tumblr Spotify Twitch Vk Mailto shop Rss Etsy
Video Guide : –
4. Widget
About Me
1. Go to Blogger Dashboard > Layout > About me widget > click on edit button
2. Now copy the below mention code and paste into widget.
3. Change the image url with author image url, description, # with social url
4. Save It
<img src="http://1.bp.blogspot.com/-zpDNZacsDcI/VfBSCr_qORI/AAAAAAAAG6U/gHTIJ6z5_Sg/s1600/profile.jpg"/><h3>Jessica Jackson</h3><p> A short description about yourself goes here. Lorem ipsum dolor sit amet. Adipisicing elit, sed do eiusmod tempor.</p>
6. Mobile Version ( Responsive Design Option )
Mobile Responsive
After you apply mobile version for this template, Color changing option will not work. This is official bug of Blogger. So, please make sure, you used Color changing option before do this step.
As default, Blogger will use its own template for you blog on mobile. So if you want to use Fashion template on mobile devices, please enable it first.
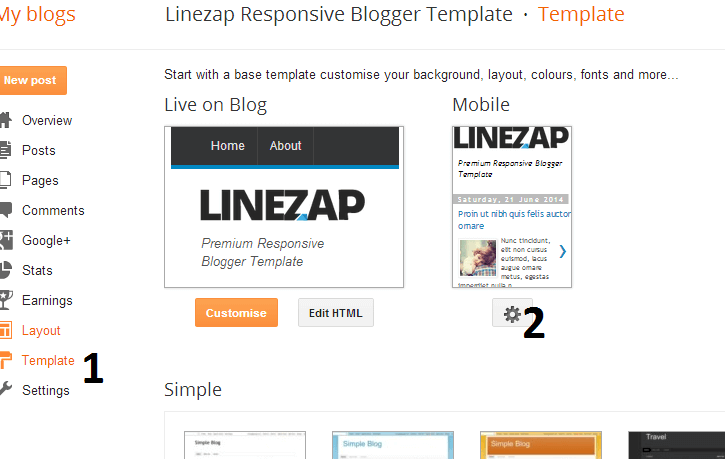
Access your Template menu and click on Gear button of Mobile template.

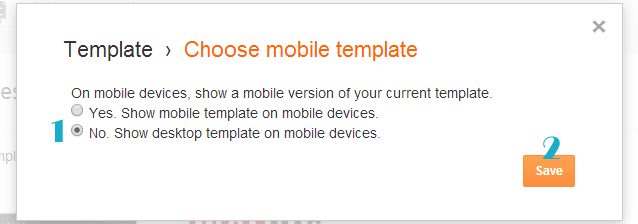
In Choose mobile template window, check “No. Show desktop template on mobile devices.” option, then click Save button.

7. Trending
To start the what’s new carousel you just need to Blogger Dashboard > Layout >top-banner and put a label in the widget.

Thank you.

